UI در مقابل UX: نقش های کلیدی برای موفقیت محصول

فهرست مطالب:
- تعریف طراحی UI و UX
- چهار عنصر کلیدی طراحی UI
- پنج مرحله طراحی UX
- آیا واقعاً به یک طراح UI نیاز هست؟
- راه های تشخیص یک طراحی UX خوب و موفق
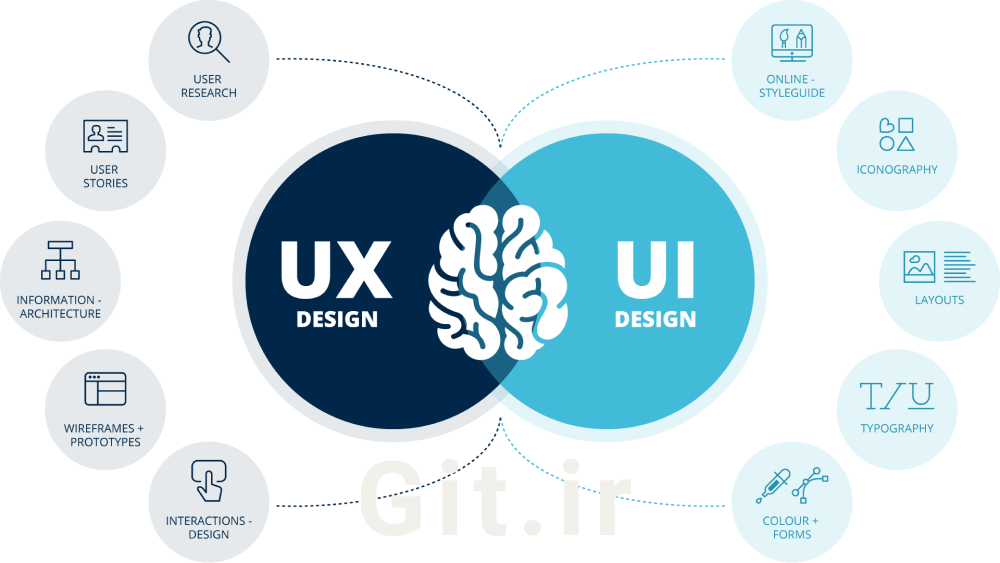
- تفاوتهای اصلی بین UX و UI
- نقاط مشترک و اشتراکات بین UI و UX
- سوالات متداول
در طراحی دیجیتال، رابط کاربری (UI) به تعاملات، ظاهر و احساس یک صفحه محصول یا وبسایت اشاره دارد، در حالی که تجربه کاربری (UX) تجربه کلی کاربر با محصول یا وبسایت را پوشش میدهد. برای طراحی یک UI جذاب و ایجاد یک UX به یاد ماندنی، به خواندن ادامه دهید.
تعریف طراحی UI و UX
گاهی اوقات مردم این دو را با هم اشتباه میگیرند، اما UI در واقع زیرمجموعهای تخصصی از UX است.
UX چیست؟
UX مخفف "User Experience" به معنی "تجربه کاربری" است. این مفهوم به چگونگی تعامل کاربر با محصول، سیستم یا خدمات اشاره دارد. هدف اصلی UX ایجاد یک تجربه مثبت و موثر برای کاربر است. این امر شامل تحقیق در مورد نیازهای کاربر، طراحی جریانهای کاربری و تستهای مداوم برای بهبود محصول میشود.
مثال: فرض کنید یک اپلیکیشن خرید آنلاین طراحی کردهاید. UX شامل فرآیندهایی مثل بررسی چگونگی پیدا کردن محصولات توسط کاربر، سرعت و سادگی فرآیند خرید، و تجربه کلی کاربر از شروع تا پایان خرید است.
UI چیست؟
UI مخفف "User Interface" به معنی "رابط کاربری" است. UI به ظاهر و حس بصری یک محصول اشاره دارد. این شامل طراحی دکمهها، آیکونها، طرحبندی صفحات و انتخاب رنگها و فونتها است. UI مسئول ایجاد یک ظاهر زیبا و جذاب است که کاربر بتواند به راحتی با آن تعامل داشته باشد.
مثال: در همان اپلیکیشن خرید آنلاین، UI شامل طراحی دکمههای "افزودن به سبد خرید"، انتخاب رنگها و فونتها، و طراحی چیدمان صفحات مختلف است.
چهار عنصر کلیدی طراحی UI
برای ایجاد UI جذاب، طراحان این چهار عنصر کلیدی را در نظر میگیرند:
چیدمان صفحه: چیدمان یک صفحه وب یا صفحه اپلیکیشن موبایل باید برای کاربران شهودی به نظر برسد. طراحان UI تصمیمات زیادی از جمله موقعیت سربرگ و مقدار فضای سفید را باید با دقت اتخاذ کنند.
انتخاب رنگ و فونت: طراحان UI رنگها و فونتها را با دقت برای همخوانی، دسترسی و تطابق با برند انتخاب میکنند.
عناصر تعاملی: از طراحی دکمهها تا منوهای کشویی، طراحان UI صفحات دیجیتال محصول را به گونهای طراحی میکنند که جریان کاربر ساده و شهودی باشد.
وایرفریمها و نمونههای اولیه: طراحان UX اغلب وایرفریمها و نمونههای اولیه پایهای را تهیه میکنند. طراحان UI میتوانند آنها را به مدلهای تعاملی و کاربردی تبدیل کنند.
پنج مرحله طراحی UX
طراحی UX فراتر از آن چیزی است که در یک رابط کاربری دیده میشود. فرآیند طراحی UX شامل تحقیق بازار، توسعه وایرفریم، تست نمونههای اولیه و همکاری میانوظیفهای است. پنج مرحله اساسی طراحی موفق UX عبارتند از:
تحلیل بازار و مخاطب: برای ارائه تجربه کاربری مثبت، طراحان UX نیاز به درک دقیق مخاطبان هدف دارند. از طریق تحقیقات UX، میتوان مشکلات و نیازهای کاربران را کشف کرد.
معماری اطلاعات: طراحان پس از درک نیازها و رفتارهای کاربران، معماری اطلاعات (IA) محصول یا سایت را ایجاد میکنند. IA به عنوان یک نقشه تصویری عمل میکند که ناوبری، سلسله مراتب محتوا، ویژگیها و تعاملات ضروری را ترسیم میکند.
وایرفریمها و نمونههای اولیه: با ترسیم IA، طراحان UX شروع به تبدیل ایدهها به مدلهای ملموس مانند وایرفریمها و نمونههای اولیه میکنند. این مدلها برای تست ایدهها و تعیین نیازمندیها استفاده میشوند.
تست و رفع مشکلات: ابزارهای ساخت مدل محصول به طراحان UX، توسعهدهندگان و مالکان محصول کمک میکنند تا نحوه کارکرد ویژگیها را در عمل ببینند. اگر در تستها مشکلاتی مانند ناوبری پیچیده مشاهده شود، تیم میتواند آنها را قبل از عرضه اصلاح کند.
بهروزرسانیهای مداوم: حتی پس از ورود محصول دیجیتال به بازار، کار طراح UX به پایان نمیرسد. با بازخوردهای جدید کاربران و تحلیلهای پشتصحنه، آنها میتوانند بهروزرسانیها و بهبودهایی را طراحی کنند.
آیا واقعاً به یک طراح UI نیاز هست؟
استارتاپها گاهی اوقات بدون داشتن طراح UI اختصاصی، یک محصول حداقلی قابل اجرا میسازند، اما معایبی نیز وجود دارد. طراحان گرافیک ممکن است مسئولیتهایی را در زمینه همخوانی با برند بر عهده بگیرند، اما آنها باید مهارتهای دسترسیپذیری و طراحی واکنشگرا را نیز یاد بگیرند که از مهارتهای اصلی طراحان UI است.
بیشتر بخوانید: طراح رابط کاربری کیست و چه وظایفی دارد؟
راه های تشخیص یک طراحی UX خوب و موفق:
طبق گفته پیتر مورویل، موفقیت UX پاسخ مثبت به این هفت سوال است:
- آیا سایت یا محصول مفید است؟
- آیا قابل استفاده است؟
- آیا مطلوب است؟
- آیا کاربر میتواند به راحتی آنچه را که به دنبال آن است پیدا کند؟
- آیا دسترسیپذیر است؟
- آیا معتبر است؟
- آیا ارزشمند است؟

تفاوتهای اصلی بین UX و UI
تمرکز: UX بر تجربه کلی کاربر و چگونگی تعامل او با محصول تمرکز دارد، در حالی که UI بر طراحی بصری و حسی محصول متمرکز است.
هدف: هدف UX ایجاد تجربهای مثبت و بدون مشکل برای کاربر است، در حالی که هدف UI ایجاد یک ظاهر جذاب و کاربرپسند است.
فرآیند: UX شامل تحقیق، تحلیل، طراحی و تست است، در حالی که UI بیشتر بر جنبههای بصری و طراحی گرافیکی تمرکز دارد.
نقاط مشترک و اشتراکات بین UI و UX
طراحان UX و UI در سه زمینه کلیدی با هم اشتراک دارند:
تخصص در طراحی کاربر محور: هر دو رشته نیاز به ایجاد همدلی با کاربر نهایی و در نظر گرفتن نحوه استفاده کاربران از محصول یا سایت دارند.
تیمهای متقابل: طراحان UX و UI باید با طراحان گرافیک و توسعهدهندگان برای ایجاد محصولات و سایتهای جذاب، دسترسیپذیر و قابل استفاده همکاری کنند.
ابزارهای طراحی: طراحان UX و UI از بسیاری از ابزارهای مشابه مانند نرمافزار سیستم طراحی فیگما، Adobe XD، اسکچ (Sketch)، ابزار نمونهسازی و ابزار طراحی UI و UX استفاده میکنند.
سوالات متداول
آیا UX و UI کاربردهای یکسانی دارند؟
خیر، UX به تجربه کلی کاربر و چگونگی تعامل او با محصول اشاره دارد، در حالی که UI به ظاهر و حس بصری محصول میپردازد.
چرا UX و UI به یکدیگر نیاز دارند؟
UX و UI مکمل یکدیگر هستند؛ UX بدون UI ممکن است کاربردی باشد اما جذاب نباشد، و UI بدون UX ممکن است زیبا باشد اما کاربرپسند نباشد.
آیا باید ابتدا UX را یاد بگیرم یا UI؟
بهتر است با UX شروع کنید زیرا درک عمیقتر از نیازهای کاربر و تعاملات میتواند به شما کمک کند تا طراحی بصری بهتری داشته باشید.
آیا میتوانم هم UX و هم UI را یاد بگیرم؟
بله، بسیاری از طراحان هر دو مهارت را دارند و این میتواند شما را به یک طراح کاملتر تبدیل کند.